Tendencias de diseño web para el 2014
Jorge, de 40defiebre.com nos comenta cuales seran las tendencias del diseño web 2014
Be Responsive
Creación de webs con contenido adaptable a cualquier dispositivo, independientemente del tamaño de su pantalla. En el 2014 seguirán apareciendo nuevos gadgets con nuevas resoluciones (smart watches, smart tv, ¿smart microwaves? Y… ¿alguien dijo Google Glass?) Todas estas nuevas puertas de entrada a Internet necesitarán webs preparadas y sobre todo adaptables. ¿Y si los iconos también se vuelven responsive?

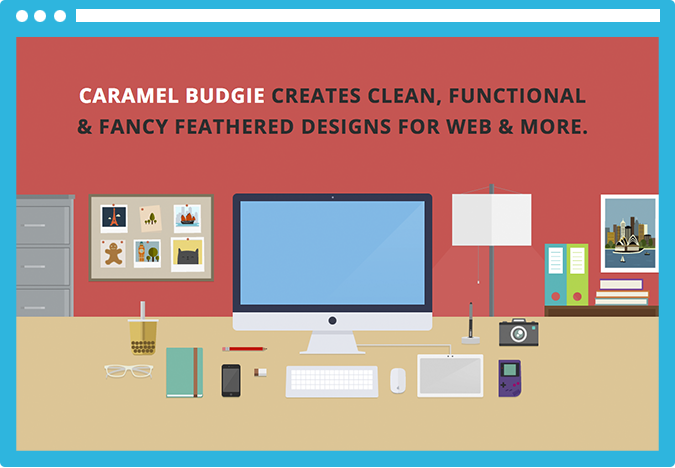
Flat design
Sí amigos, gracias a iOS 7 el diseño sigue con su anoréxica pulsión por alcanzar la completa bidimensionalidad. Deshazte de los biseles, brillos, texturas, sombras y degradados, “menos is back”. La web del 2014 será más limpia, centrada en la tipografía y el color.
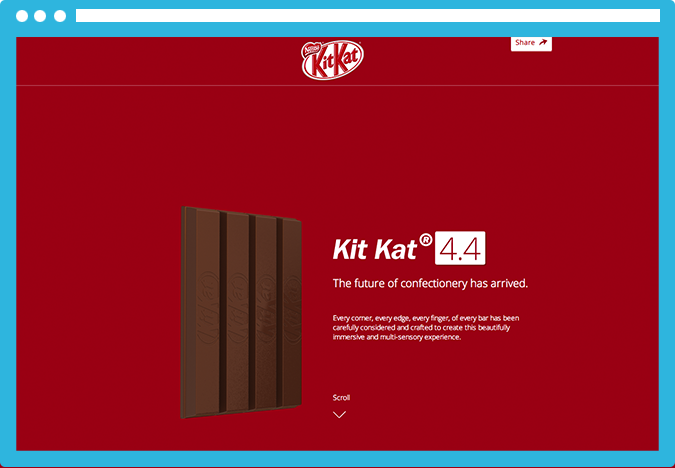
¿Para qué…? Parallax
Los efectos de scroll son tendencia. Además el Parallax, o paralaje, es la forma más sencilla y sutil de conseguir un ligero efecto de profundidad y darle algo de “gracia” a la planitud reinante en la estética de la web.
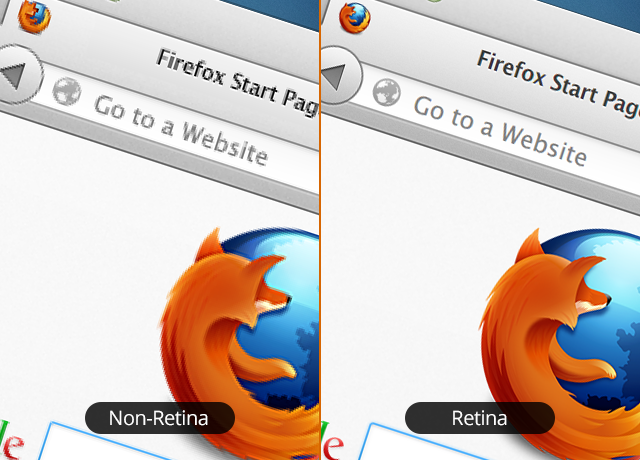
Píxeles por un tubo
¿Sabes lo que es una pantalla Retina? Por su propio nombre puedes intuir que es una pantalla con una nitidez similar a la del ojo humano. El término lo patentó Apple y está ya presente en muchos de sus dispositivos, pero el resto de marcas van por la misma linea ¡llegando incluso a conseguir resoluciones en móviles de 2k! La asombrosa nitidez de estas pantallas la consiguen a base de meter más píxeles por pulgada, “apiñados”, consiguiendo que estos sean invisibles para el ojo: adiós al efecto diente de sierra. Para aprovechar estas pantallas, los materiales de la web deben aumentar su resolución. Sin duda, las webs adaptadas a este tipo de resoluciones será algo que veremos a lo largo del 2014.
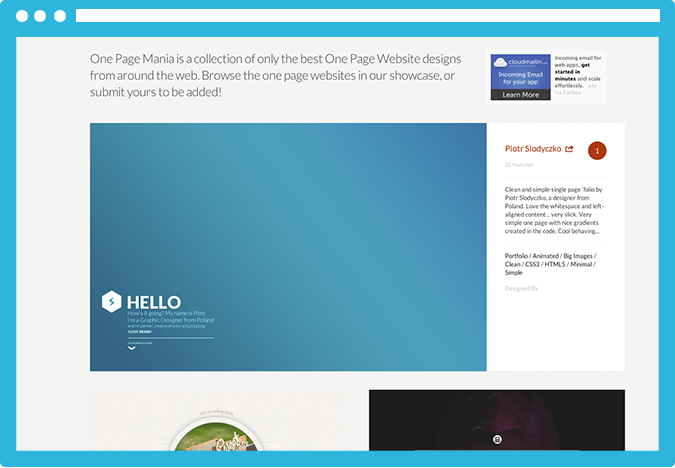
Una página para dominarlas a todas
Ya comenzaron a verse mucho en el 2013, y en el 2014 se verán aún más. Suelen estar acompañadas de barras fijas superiores que sirven como menú o mapa para no perderse entre tanto contenido.
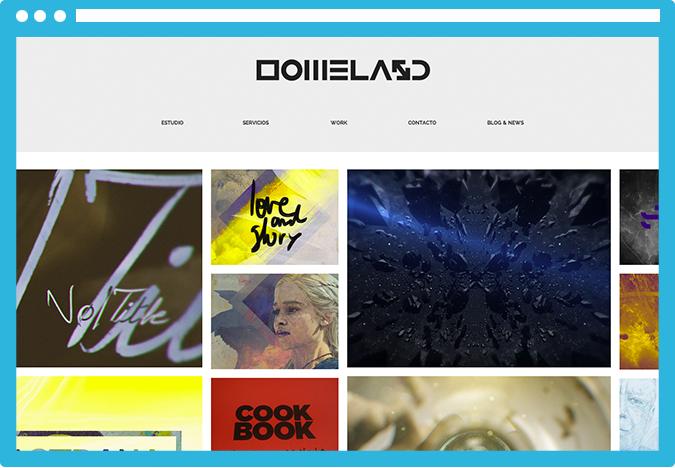
A lo grande
¿Para qué perder píxeles? En el 2014 las webs aprovecharán todo el espacio disponible de la pantalla,.
Por ultimo...Anímate hombre!
Como descubrió el enigmático Walt Disney: el contenido animado entra mejor. En el 2014 se estandarizarán todavía más las animaciones en la web, divertidas e interesantes, sobre todo para landing pages con un storytelling muy definido.Nota Original: http://www.40defiebre.com/tendencias-diseno-web-2014/










0 comentarios: